기본 도형 만들기
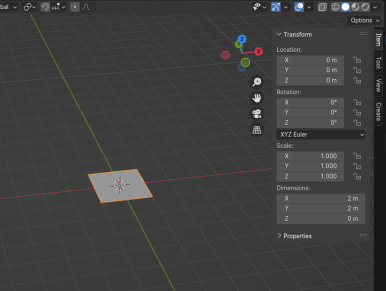
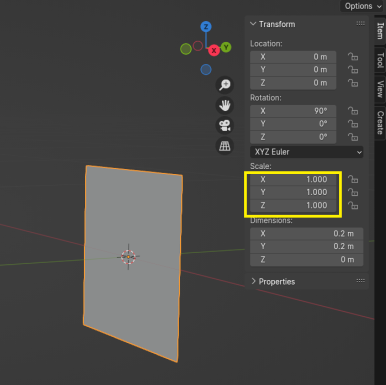
[Shift] + [A] -> Mesh -> Plane
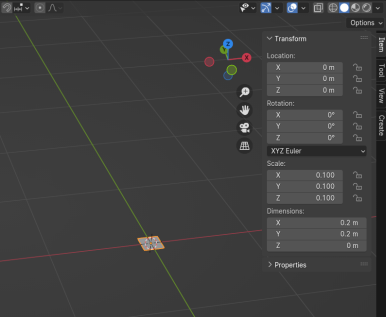
크기 [S] -> [.1]
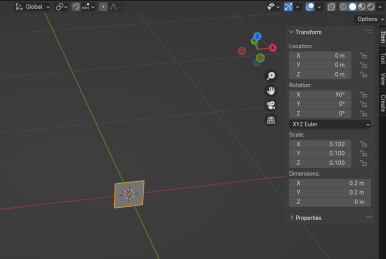
방향 [R] -> [X] -> [90]



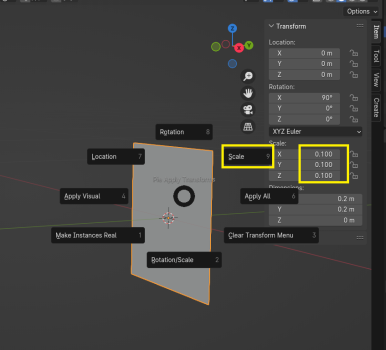
Scale Apply
[Ctrl]+[A] -> Scale


0.1 -> 1.0
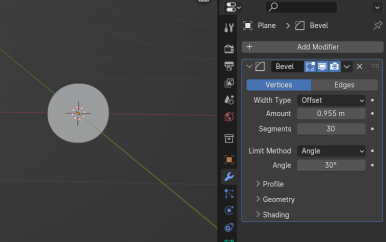
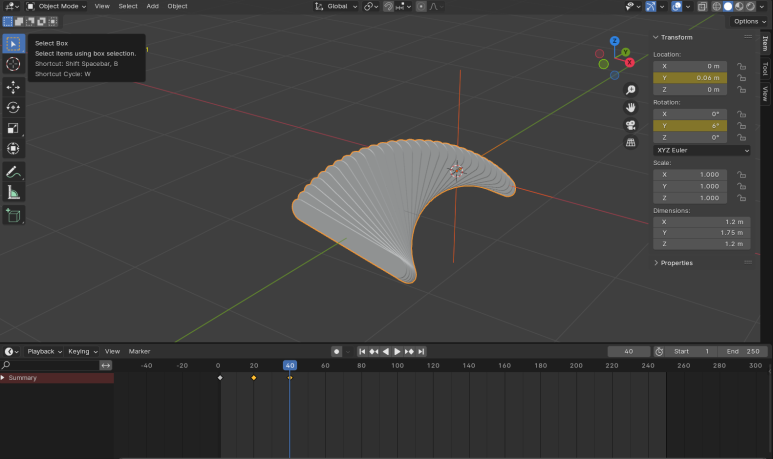
Modifier Bevel 추가 후
동그랗게 만들고
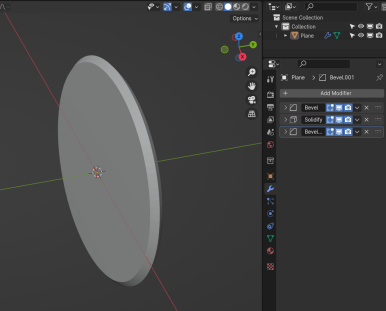
Solidify 추가 후 두께 주고
다시 Bevel 추가로 테두리 모서리 정리


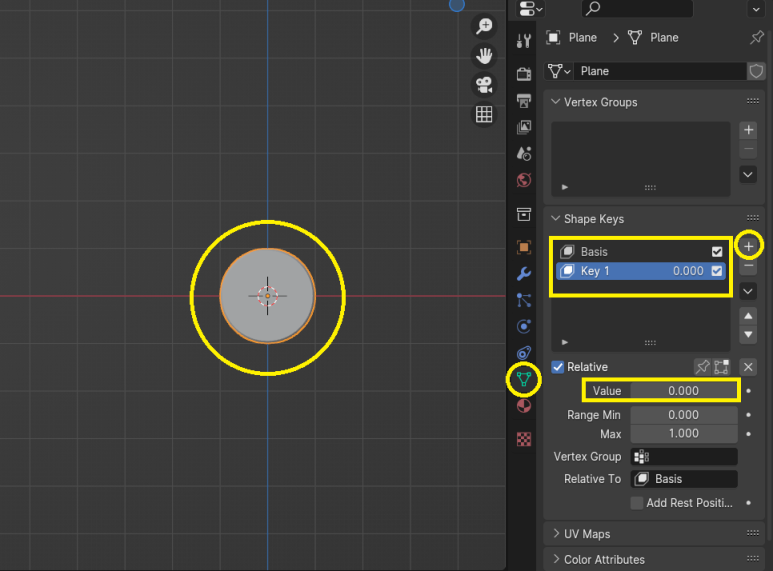
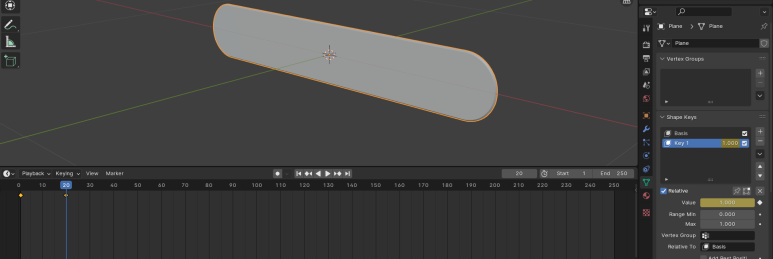
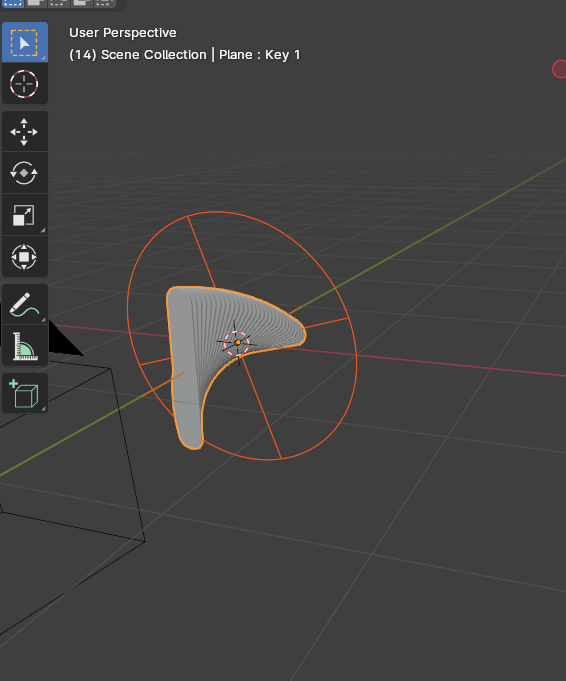
Shape Keys 로 도형의 변화와 움직임
만들기
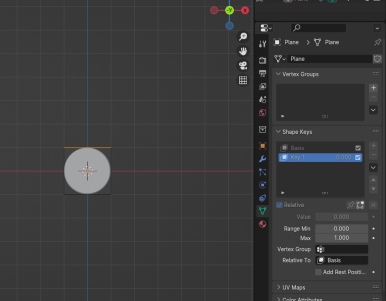
개체 선택 후 Shape Keys 추가 후
Key1에 들어갈 도형으로 변형
Value 값으로 도형의 변화를 애니메이션으로
뽑아낼 수 있음

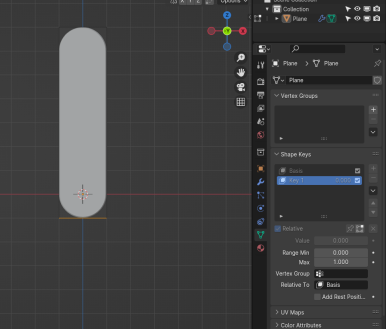
Edit Mode에서
확장하고싶은 부분 클릭 후
[G] -> [방향x,y,g] -> [.6]
양쪽으로 이동 시켜 크기 키워주고
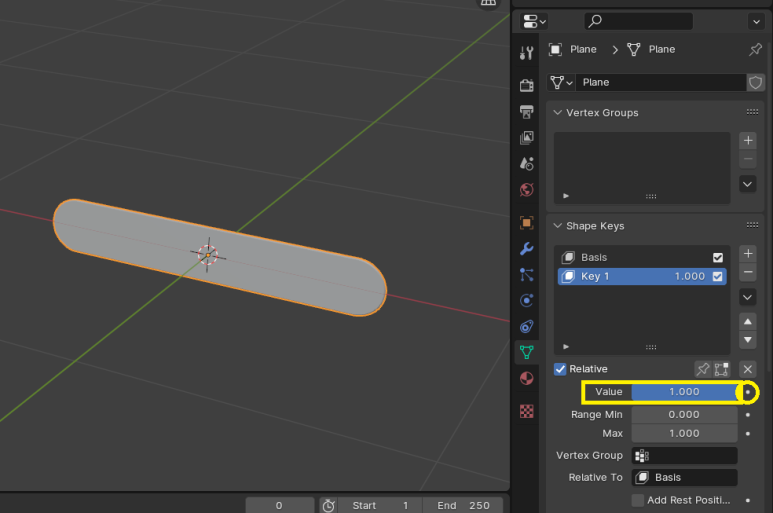
다시 Object Mode에서
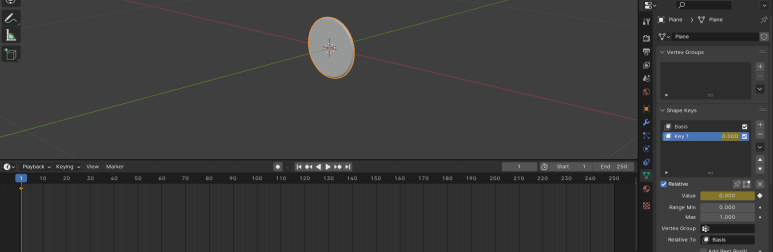
Shape Keys Value 값 바꿔서 확인하기



벨류값 조절 후 옆에 동그라미 눌러서 키프레임 추가


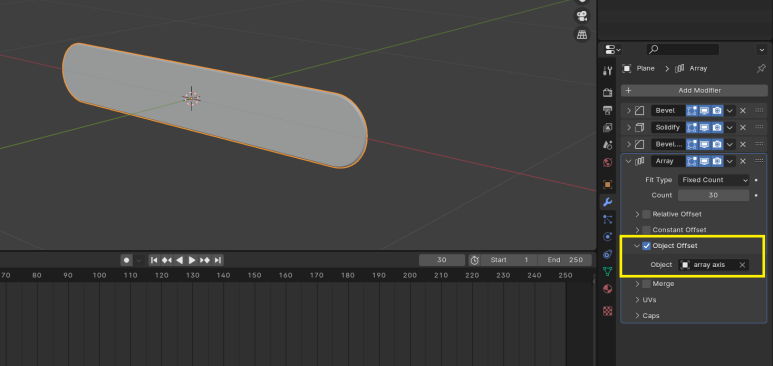
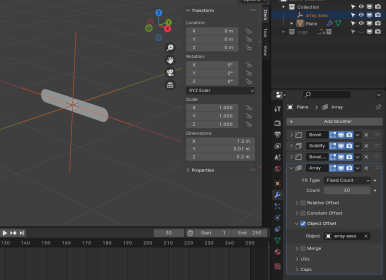
Modifier 에서 Array 추가
Object Offset에서 오브젝트는
Plain Axes 추가 후 이름 변경(Array Axis)
오브젝트를 Array Axis로 바꾸면
개체와 묶어져서 움직임



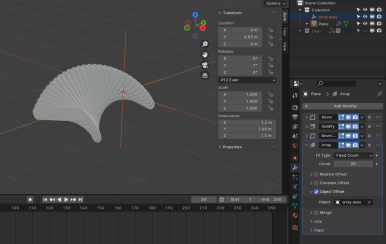
타임라인에서 원하는 위치에 놓고
원하는 각도와 위치 설정 후
Insert Single Key Frame 추가

[Shift]+[A] -> Empty -> Circle
도형이랑 써클 선택 후 [Ctrl]+[P]로 묶어주고
써클도 키프레임 회전 주면 더 역동적인 움직임

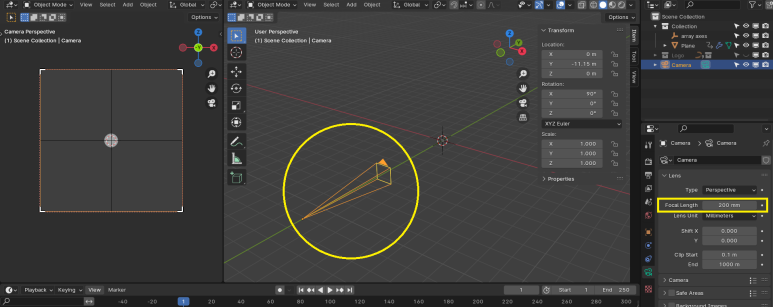
카메라도 추가해서 위치 잡아주고
Focal Length 200
카메라 위치도 키프레임으로 이동 주기

'Blender' 카테고리의 다른 글
| 23 Rididbody로 떨어지는 공 만들기 (0) | 2024.01.04 |
|---|---|
| 22 블렌더에서 2D SVG파일을 3D파일 만들기 (0) | 2024.01.04 |
| 19 메탈 원판 만들기 (0) | 2024.01.04 |
| 18 블렌더 월드 개념 및 HDRI 적용 방법 (0) | 2024.01.04 |
| 17 조명 종류 및 설정 (0) | 2024.01.04 |



